VIP Cabin Management Interface
This UI concept represents an innovative approach to on-board crew-based cabin management systems, designed specifically for VIP and business jets. This forward-thinking design addresses the evolving requirements of aircraft cabin configuration, offering an intuitive interface that grants complete control to users.
One of its standout features is its adaptability, seamlessly working across a multitude of devices and screen resolutions. It boasts a comprehensive suite of functionalities, encompassing entertainment and environment control, as well as real-time interaction with ground-based systems. This concept reimagines the in-flight experience, aligning perfectly with the demands of modern aviation.










The Process
After successfully re-designing a new crew/passenger GUI the previous year, it was time for a fresh and updated look. Initially developed as a prototype, this interface was primarily utilized in marketing materials and showcased at tradeshows as a potential software application for airlines. Its intended purpose is to empower cabin crews with a simple and seamless cabin management solution, running wirelessly on crew PEDs while communicating with an on-board server. This application streamlines cabin monitoring and service, aiming to provide long-term support for the iPad mini.
Graphically updating the interface to enhance its look and feel proved to be a manageable task. Given that I had initially designed the interface for tablet use, my focus was on creating a cleaner, visually appealing design with essential functionalities. However, the real challenge lay in reimagining the interface based on my previous work from 2012. I aimed to introduce a fresh, lighter, and altogether different design compared to the previous iteration, ensuring it remained current and aligned with evolving industry standards
Graphically updating the interface to enhance its look and feel proved to be a manageable task. Given that I had initially designed the interface for tablet use, my focus was on creating a cleaner, visually appealing design with essential functionalities. However, the real challenge lay in reimagining the interface based on my previous work from 2012. I aimed to introduce a fresh, lighter, and altogether different design compared to the previous iteration, ensuring it remained current and aligned with evolving industry standards


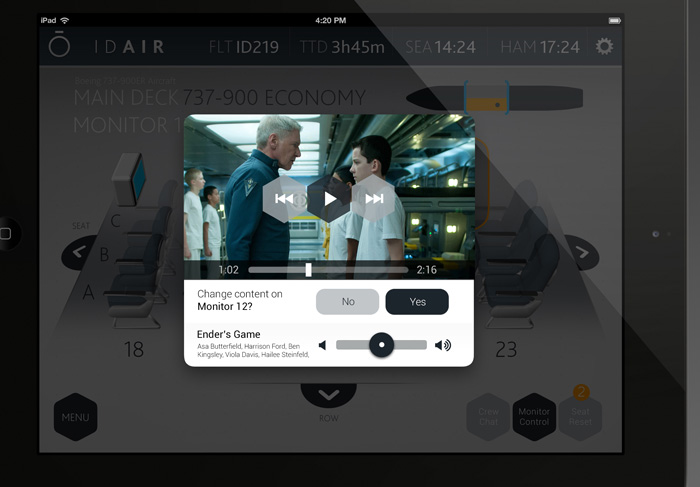
In the new design, my aim was to introduce depth and a sleek, glassy aesthetic to the interface. Achieving this involved assigning alpha transparency to layers and implementing 3D elements, resulting in a design that gives the impression of depth. As illustrated in the two examples below, it almost feels as though you can reach down and beneath the windows of the interface.
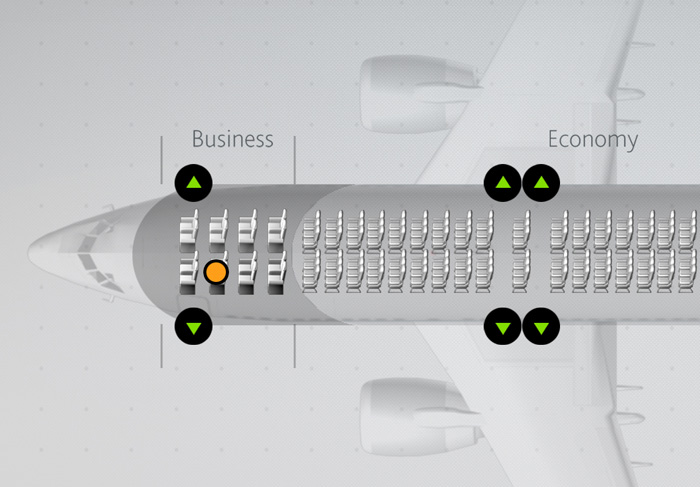
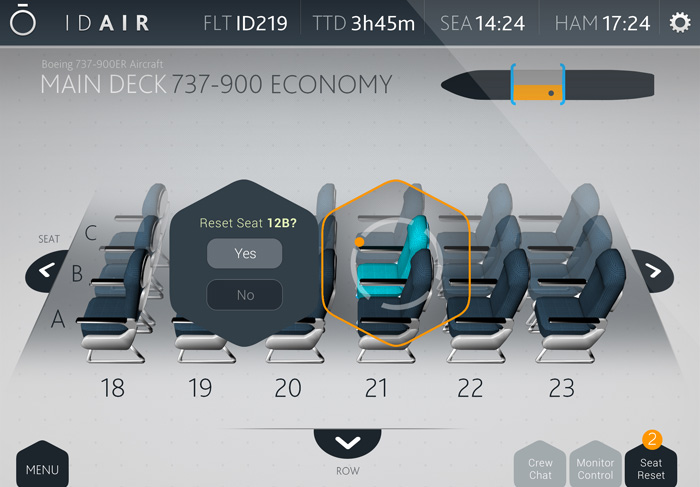
To enhance engagement and usability, I introduced a 3D sliding menu for seat selection, capitalizing on the built-in functionality of most tablets. Throughout the design process, I encountered various challenges, including exploring color schemes suitable for low-light environments, a crucial consideration when designing for an onboard aircraft interface.
The iteration presented here represents a lighter version of the final design, with minor differences in menus and icons. Nevertheless, the fundamental structure and functionality remained consistent and were chosen for their ability to meet the unique demands of the interface.
To enhance engagement and usability, I introduced a 3D sliding menu for seat selection, capitalizing on the built-in functionality of most tablets. Throughout the design process, I encountered various challenges, including exploring color schemes suitable for low-light environments, a crucial consideration when designing for an onboard aircraft interface.
The iteration presented here represents a lighter version of the final design, with minor differences in menus and icons. Nevertheless, the fundamental structure and functionality remained consistent and were chosen for their ability to meet the unique demands of the interface.